Typescript Development Tips: How to Avoid the 'Type 'string | undefined' Error in Your Code
Table of contents
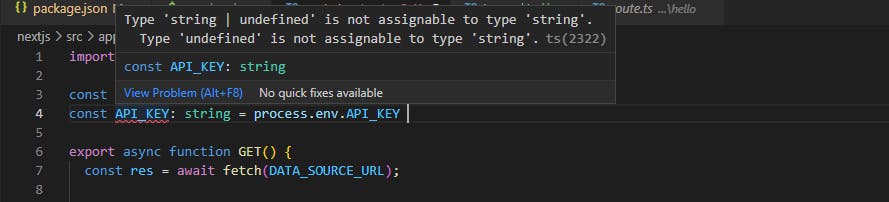
While I was working on a typescript project, I came across the error in the image below.

Cause of error
This error is caused when you try to assign a value that could be undefined to a variable that expects a non-nullable value.
For example, in the above example, the variable API_KEY is declared to be of type string, but itis possible that its value could be undefined. So, Typescript catches this error before hand by indicating that the type of undefined cannot be assigned to a variable that is supposed to receive a string.
There are two possible solutions to this specific error
Solution 1
To fix this error, you can make the type of the variable. Using the same instance in the above code, the API_KEY can either be set to a string | undefined, which means that it can either be a string or undefined.
Then, in subsequent code, you can set up a conditional to check if the value of the variable is present before using it in the code. For example:
const API_KEY: string | undefined = process.env.API_KEY;
if (API_KEY) {
// API_KEY is not undefined, so it is safe to use as a string
fetch(`https://api.instance.com?key=${API_KEY}`)
.then(response => /* handle the response */)
.catch(error => /* handle the error */);
} else {
// API_KEY is undefined, so it cannot be used as a string
throw new Error('API_KEY is undefined');
}
Solution 2
Another way to fix this error is to use the type assertion to tell TypeScript that you know for sure that the process.env.API_KEY property is defined and is a string. This is done using the as keyword. See the example below
const API_KEY: string = process.env.API_KEY as string;
By using this type assertion, you're telling TypeScript that you're sure that process.env.API_KEY is defined and is a string, which makes the error go away.
However, you should note that it's important to make sure that the variable is defined before using it, otherwise, you may get a runtime error.
Also, to ensure that you avoid runtime errors in the process, you can check whether the value is truthy or not before proceeding with your project
You can do this by checking whether the variable is truthy or not, like this:
if (!process.env.API_KEY) {
throw new Error('API key not defined');
}
const API_KEY: string = process.env.API_KEY;
This will ensure that the variable is defined before using it, which can help catch errors early on in development.
Conclusion
Hopefully, the above helps get rid of the error if you come across this.
To learn more about Type assertion, you can read up the documentation here - https://basarat.gitbook.io/typescript/type-system/type-assertion
