9 Vscode extensions I wish I knew in my first month as a frontend developer
Vscode extensions to boost productivity
Any new developer most likely went through this enlightenment experience on their first code
But what happens after this rush and starting projects on your own?
For me, I went into panic mode.
Infact, I once spent 30 minutes frustrated because the changes I was making in my CSS file was not reflecting on my browser. I had forgotten I had to reload the webpage.
At that point, I wasn't aware of vscode extensions. So, coding was quite stressful for me as I'd been dealing with a lot of bugs that could have been easily avoided with extensions.
It wasn't until I discovered some of these extensions that my productivity shot up 1000x than before.

Making use of the right vscode extensions can save you hours of work. After all, why make your coding experience harder than it has to be.
So here are 9 vscode extensions to boost productivity as a frontend developer.
1. Emmet
I'll be honest, I can hardly remember creating the HTML markup from scratch.
Now imagine starting projects every other day and you have to manually start typing the html skeleton. I'm exhausted just from thinking about it. Emmet helps you with creating the boiler plate for your next project.
And whenever you open your html file, click exclamation! + tab→
See how it works 👇
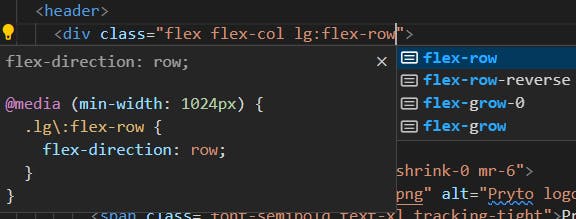
2. Tailwind intellisense

I don't know about you, but whenever I'm working with Tailwind CSS, I have the documentation open on another browser.
That's because sometimes I forget whether the right syntax to use is "text-white" or "text-bold"
What Intellisense does is that it shows you the vanilla css equivalent of every tailwind line right in your HTML file.
See it in action 👇

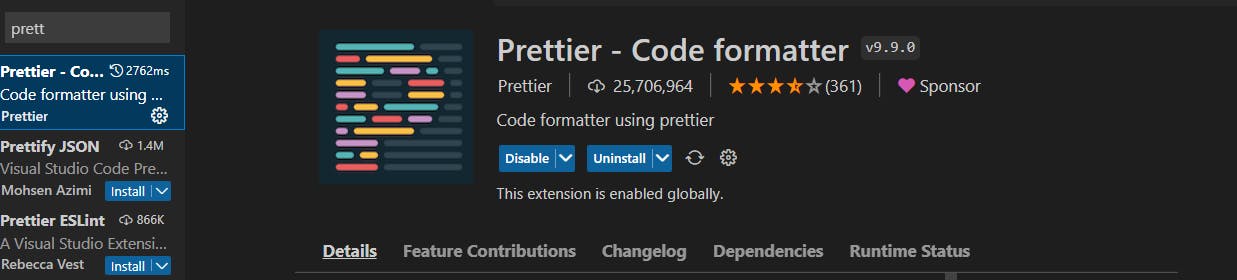
3. Prettier extension

Honestly, this is more or less for aesthetic purposes.
I mean, coding is primarily for efficiency and optimization.
However, I love when my codes are aligned and I don't want to manually do that.
Luckily, prettier extension not only arranges your code, it actually adds the semicolon to your Javascript file.
Nice catch for those of us who are spoiled by JavaScript conventions.
See it in action -
4. Quokka

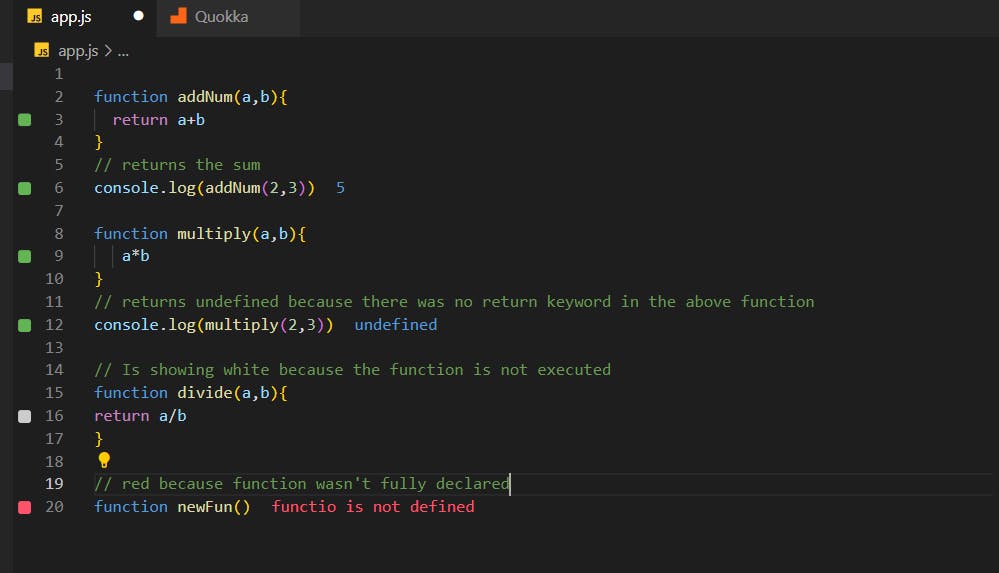
Without having to run the code on your dev tools, it can output values from console log statements right in your JavaScript file.
Best part, it color coordinates each consoling to define the output. Be it error, undefined and success messages.
Rapid debugging is made possible with the Quokka.js extension when writing JavaScript.
See use case 👇

5. Code spell checker

This extension is most helpful for a scenario when you'll realize that the bug which you've spent 3 days worrying about is a result of misspelling a variable.
Just like its name, code spell checker highlights when any code in your file has been misspelt
See how it works 👇
6. Inline fold

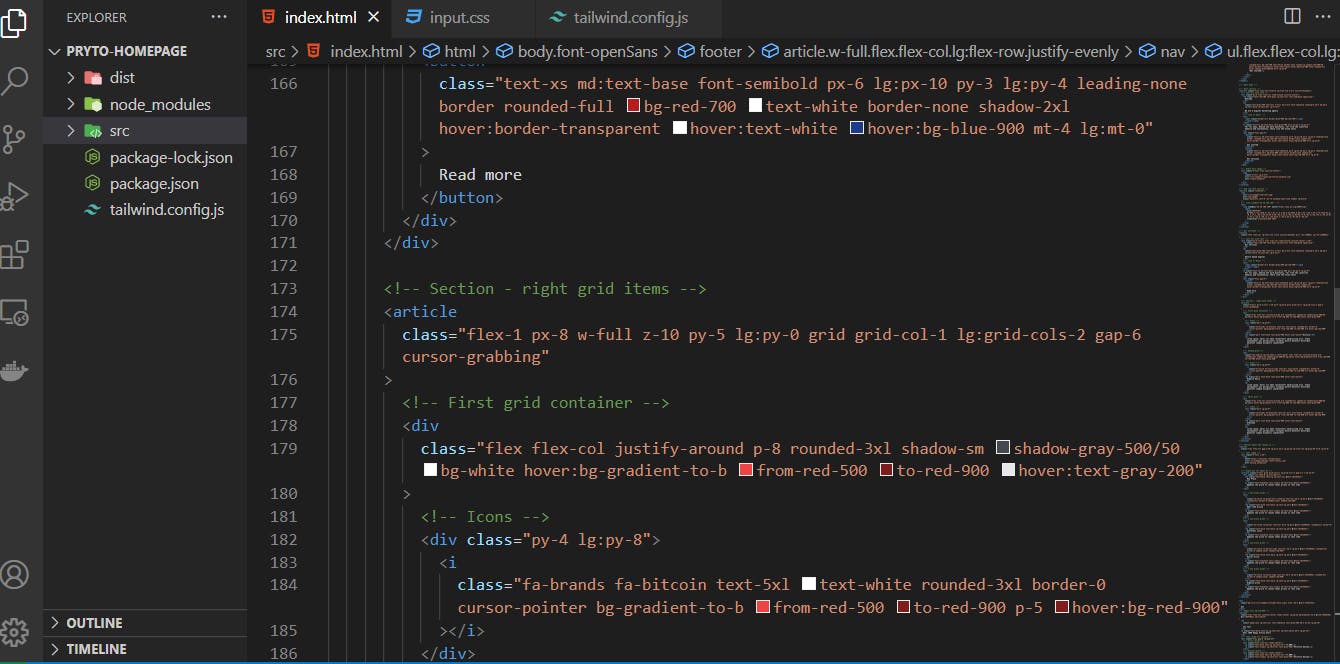
While tailwind reduces the time you'd have spent creating vanilla CSS, sooner or later, you end up with a codebase that looks like this 👇

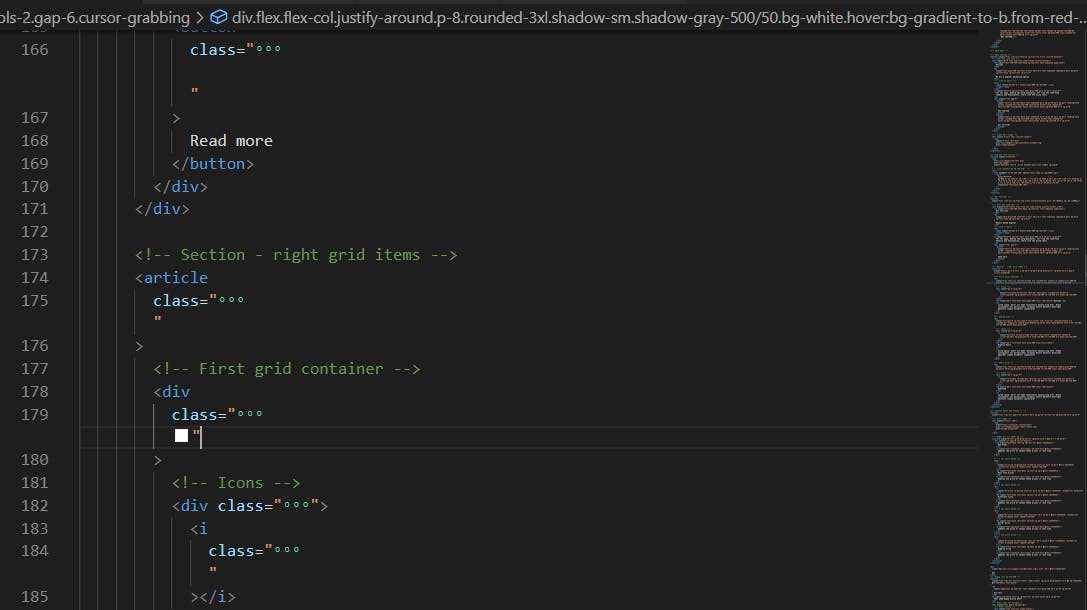
Here is where Inline fold comes in. It hides the classes in your CSS file.

And don't worry, if you're wondering how you can find and edit the specific classes in your html file, it's so simple, here is a demo of how it works.
7. CSS Peek

It's only when you're deep into 600-plus CSS lines that you truly realize that finding a styled class can be a chore.
Fortunately, the CSS peek extension exists. Simply click on the class or id on the HTML file, and it not only previews the CSS for you but redirects you exactly to the CSS file.
8. Autorename tags

If you've ever tried to rename a huge container in your html file, and spent more time looking for the other tag in the pair than renaming it, then you definitely need to install this extension.
I can't count the number of times renaming the wrong div had messed up my code completely.
Once you change the name of either the opening or the closing tag, the Auto Rename Tag automatically handles the pair. Talk about a clean way to prevent code mistakes and save you time.
9. Live server

The last but definitely not the least.
Any beginner developer can relate to manually refreshing your chrome page whenever you make a tiny change to your files.
And I can attest to the frustration of shuffling between my vscode and reloading my chrome browser.
This is where liveserver comes in.
Once you save on your local device, it automatically reloads the port where your files are being hosted.
Conclusion
Overall, I've found these extensions to be immensely helpful.
There are plenty of other extensions out there, and you don't necessarily have to choose the same ones I did.
But if you're looking for ways to boost your productivity as a front-end developer, and you're feeling lost, it's worth getting familiar with and putting some of these extensions to work for you.
I hope that you found this article helpful. And if you've used any of these extensions before, which of them can you not do without? Comment below 👇